
Monest.co
Role
UX/UI Designer
Timeline
5 Weeks
Tools
Figma, Miro
Overview
Monest is a digital platform with an AI powered browser extension providing consumers with the information they need to make responsible purchasing decisions that align with their values. The company aims to encourage shoppers to reconsider the social and environmental impact that their purchases have.
During the duration of this project, I was working with a pre-established brand guide and website. Over the span of 5 weeks, we developed and refined the beta browser extension for initial release and testing.
Part 1: Research
Problem
Monest found that they were able to inform consumers whilst they were active on their website but unable to impact purchase decisions once a user has left their site.
Unable to provide a reminder off-site, the information provided was not strong enough to encourage a more sustainable and ethical shopping mindset with users.
Solution
Monest’s issue was that once they were out of sight, they were also out of the user’s mind.
An AI powered chrome browser extension ensures that Monest stay relevant in the user’s mind.
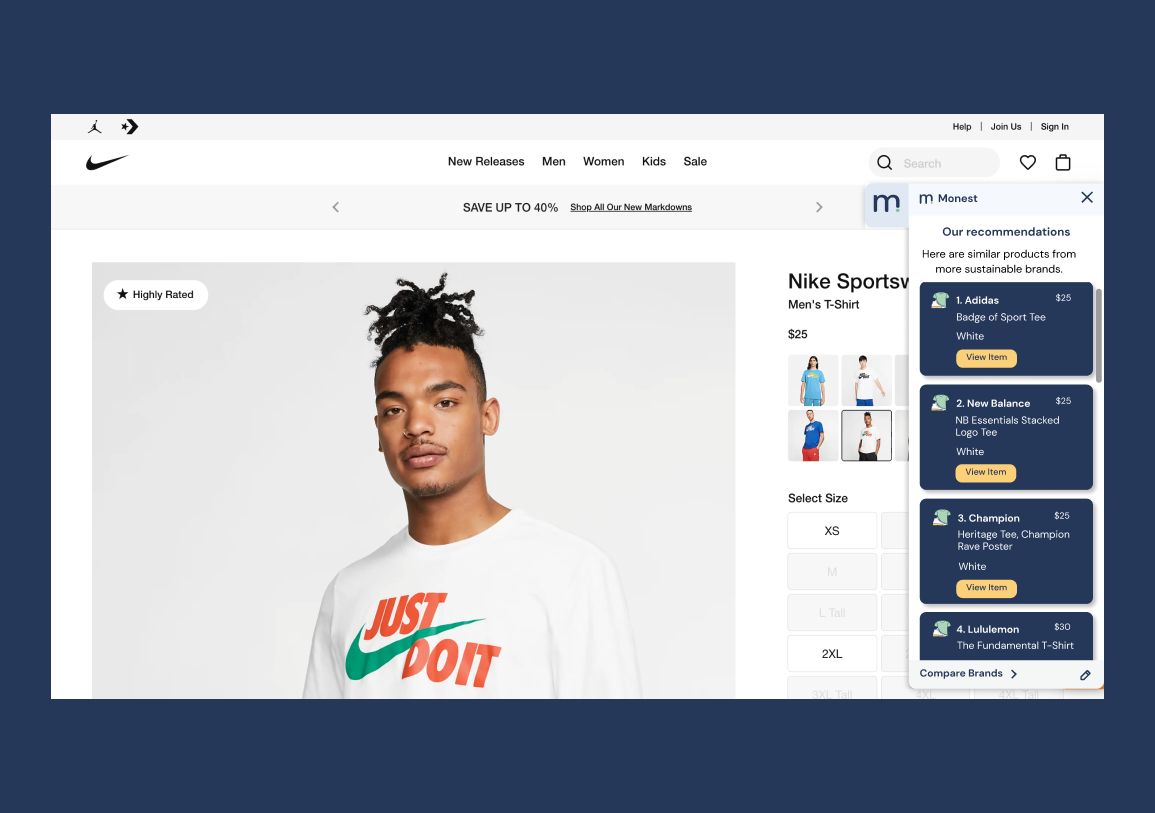
AI technology verifies that the products suggested match the user’s shopping behaviour and reflect results accurate to each site the user may be browsing. The increased convenience further encourages use and users are able to access the website directly from the browser extension for further information.
What does this mean?
Redefining user habits requires frequent visual reminders in order to see change. Providing a convenient browser extension for shoppers to refer to/compare encourages more mindful shopping, effectively pushing the company’s sustainability mission.
Using early prototypes, we conducted several rounds of surveys and user interviews with 30+ participants.
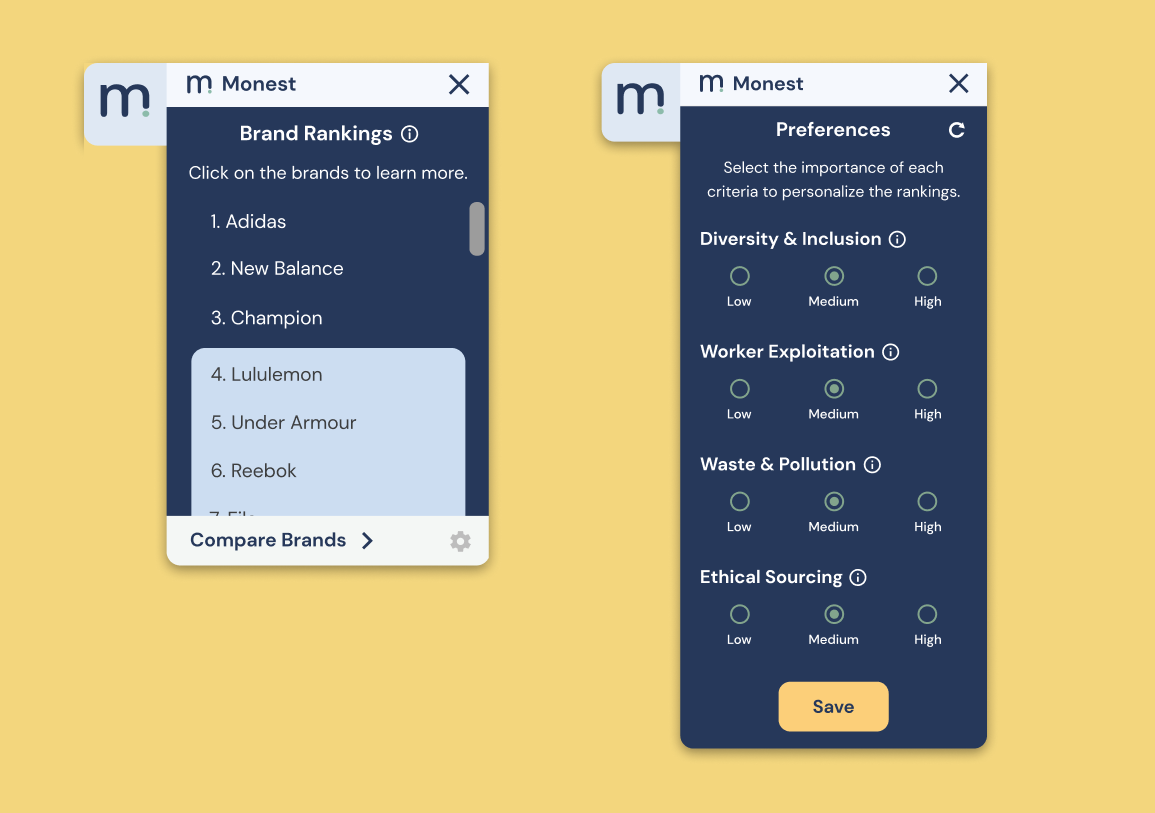
During testing, we had developed both a dark and light iteration of the design to determine which one users responded better to. The dark/light design iterations were made with the user’s dynamic desktops in mind as they needed to integrate seamlessly with the overall browser experience.
Main Issues Found
Users found existing UI and level of information felt too similar to pop-up ads.
Missing crucial components needed for e-commerce site, hindering overall shopping experience.
Brand rankings is unclear and creating confusion for first-time users.
Identifying the User
Behaviours
Eco-conscious
Familiar online shopper
Values ethical practices
Informed/mindful shopping
Needs
Personalized alternatives
Easily accessible + consolidated info
Convenience
Frustrations
Limited info/resources
Lack of transparency in companies
Part 2: Revising
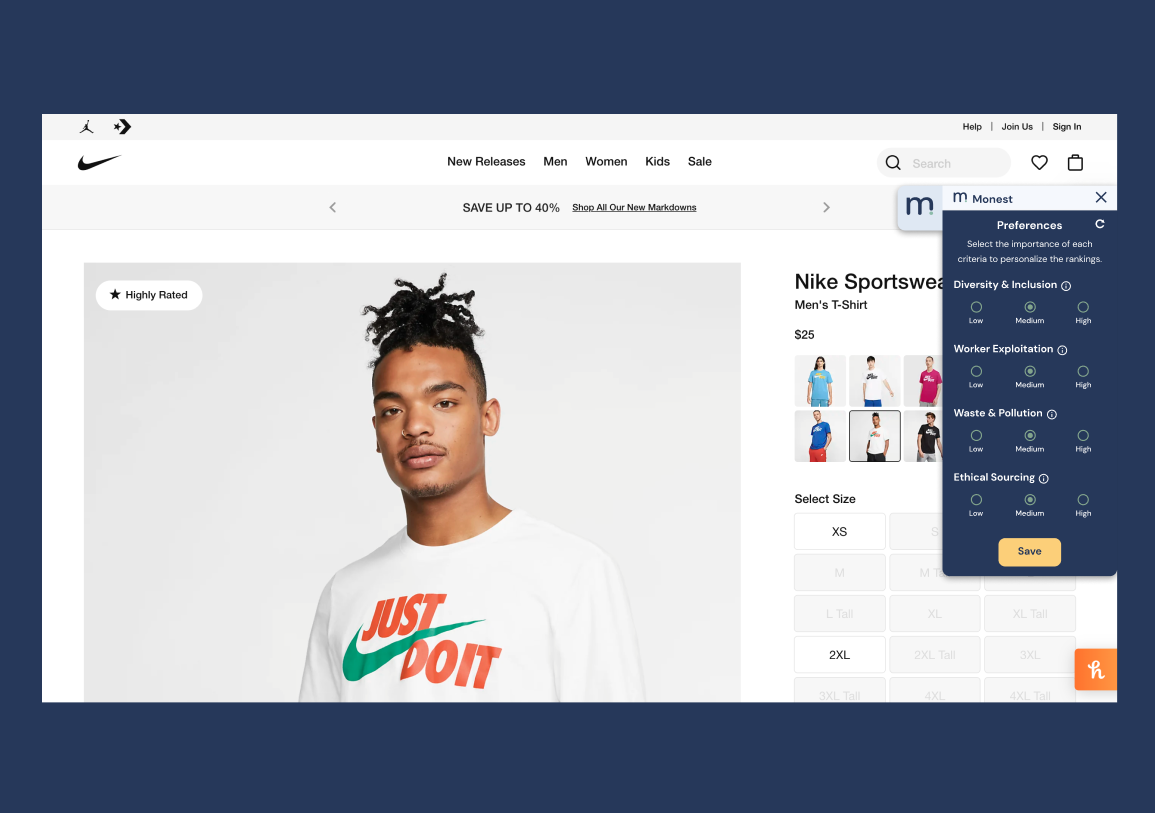
Goal #1: Integrate into Shopping Experience
Users can download and install the browser extension to use whilst shopping. AI technology ensures personalized relevant recommendations.
Monest browser extension is currently only available for Chrome.
Goal #2: Customized Settings
Every user has different shopping budgets, goals and consumer behaviour. Adding in customized settings allows the user to tailor their experience to best match themselves.
This personalization also allows the AI to reflect more accurate results - encouraging use.
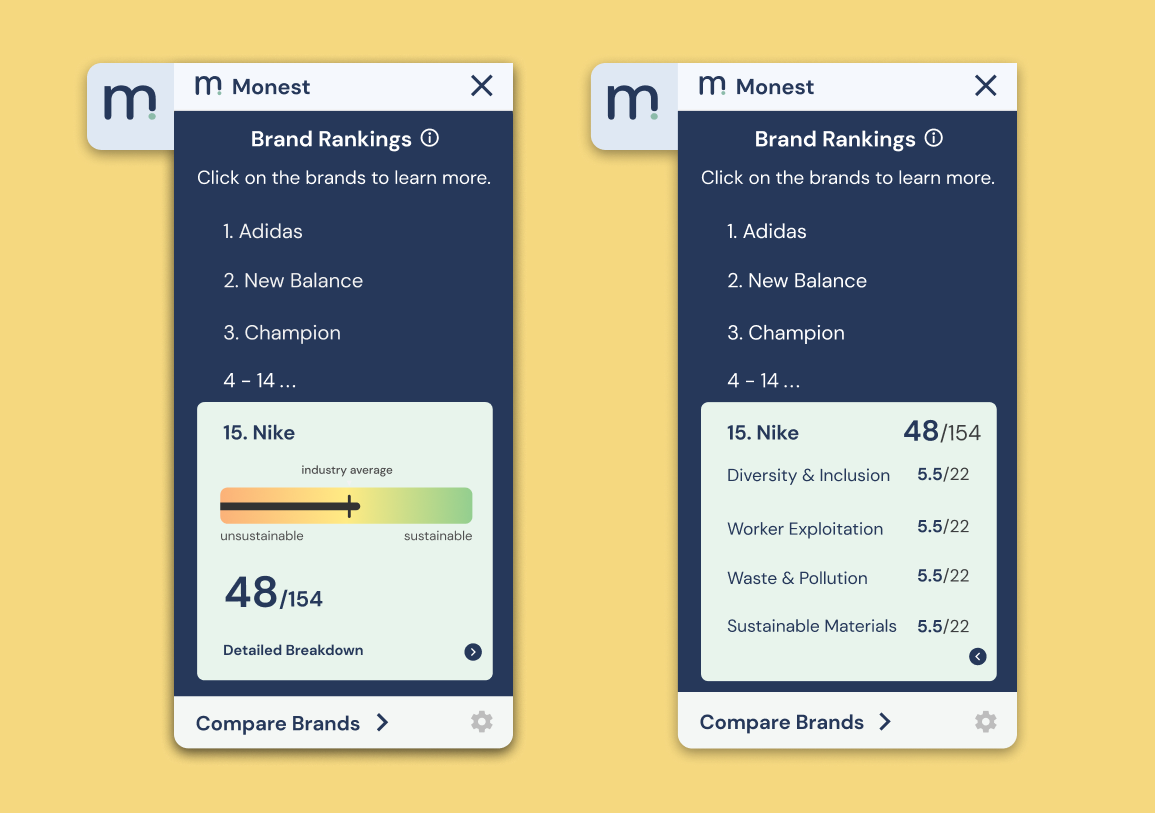
Goal #3: Quick, Digestible Information
Information provided succinctly to not disturb the user’s shopping experience. Visual aids allow the user to understand info at a glance.
Key information is kept in one place to avoid unnecessary clicks and links to additional information are provided.
Brands shown are numbered by their respective scores (further context available on site) based on the product the user is viewing.
Goal #4: Transparency and Informed Users
Being informed is important to the user, providing accessible information allows the user to make their own purchase decisions.
Simple interface, lack of visual clutter keeps the user focused on the stats provided.
Info that can be easily navigated, shared and understood empowers the user.
Additional Exploration
A light and dark version prototype was made with the intent for users to have a personalized option to match their dynamic browsers. The dark/light option allows for more seamless integration - lending itself to more frequent use.
Design System




Learnings
Visuals Align with Values!
Users are visual, their first impression holds heavy impact on how they absorb information given.
A major challenge was redesigning the interface to remain informative without resembling a pop-up advertisement, shifting its initial perception required testing out different interface and copy alignments as well as user flow.
Details,Details,Details
When focusing on a targeted product, a lot more emphasis has to go into the little details.
Personalization is so important, having a user integrate a product into their daily routine requires the design to be accessible, efficient and modified at will. If you’re trying to change user behaviour but your product can’t accommodate to them - users won’t use your product.





